React application web diagram anatomy js apps redux architect work pwas magento progressive stack rest sagas 15 react class diagram React flow react flow diagram component
React Flow - A Library for Rendering Interactive Graphs - webkid blog
React flow [solved] react flow chart library Best of js • react diagrams
The difference between flux and redux – jscomplete edgecoders
React-flow-renderer examplesDiagrams react beautiful npm why React flow api examplesReact diagram.
React diagram componentReact diagram component Understanding react hooksReact-flow-diagram-example (forked).

React graphs
Flowchart diagram shapes forms control wpf react syncfusion flow chart flowcharts diagrams component objects connector web core components aspReact diagram Reactjs dhtmlx packageFlux redux diagram difference between github.
React diagrams flowcharts developer library reactscript component demo componentsReactjs component lifecycle methods — a deep dive React flowchartsComponentdidmakesense — react component lifecycle explanation.

React diagram
React-flow part-01 || react-diagram|| node-based-diagram || react-flowCreate flowcharts and diagrams in react Create interactive node-based flowchartReact usecontext basic useeffect usestate understanding hooks props.
React class and hooks lifecycle explainedThinking in react – react Reactjs decorator componentA highly customizable react component for building interactive flow.

React lifecycle component interface api explanation declarative like incredible allows because build ui tell using medium
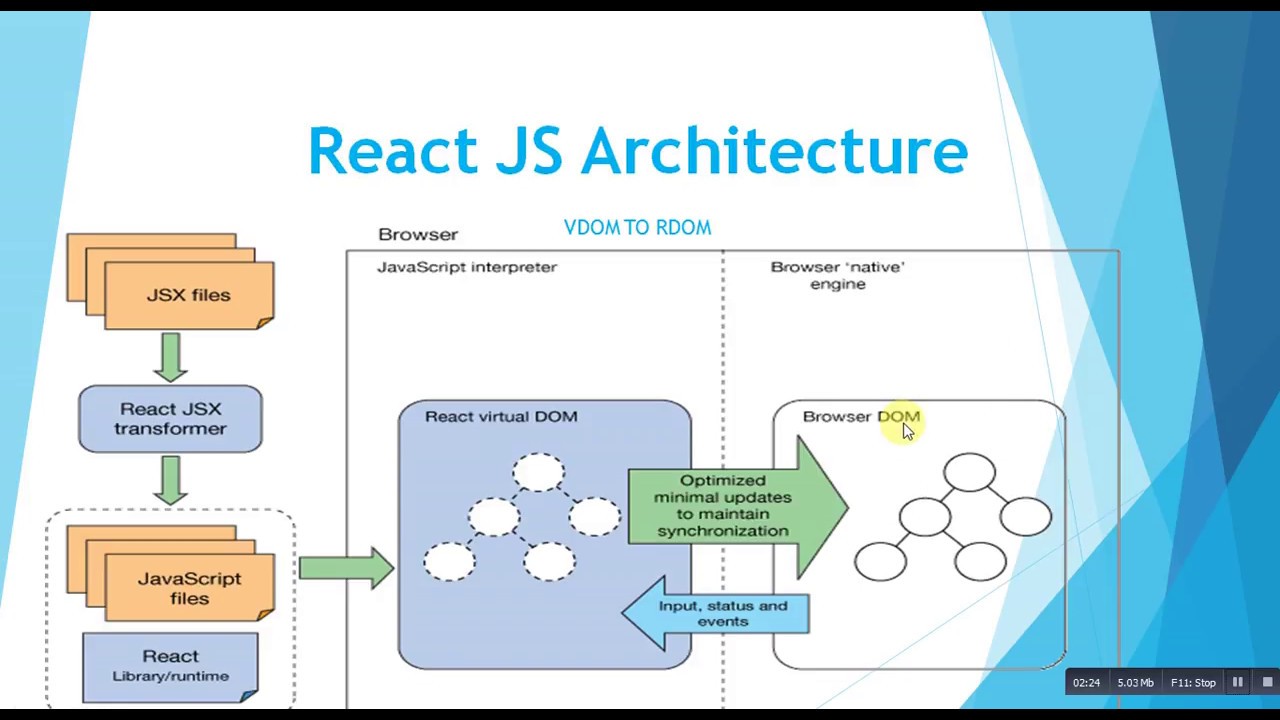
React architecture redux fluxReact component Understanding how react works: a beginner's guideFlow rendering graphs.
React architectureReact flow Anatomy of a react application — architect with sagasReact flowchart interactive reactscript.

Dhtmlx diagram library for reactjs
Reactjs reactReact flow React diagram.
.







